litecal is a small Drupal module written by Development Seed
to provide a lightweight calendar display for Drupal sites. Like the larger
and more powerful calendar module, litecal is depends on both
the Views and Date API modules. Unlike calendar, litecal is relatively
small and quite easy to understand. The rest of this post will guide you
through installing and using litecal to create a calendar of events on
your Drupal site.
Installing litecal
As mentioned above, litecal has a number of dependancies. You’ll need to
download and install the following modules:
- Litecal itself.
- Content and Text - to store the event data.
- Date and Date API - to process and store date data.
- Views - to display the calendar.
Once you’ve installed the modules you may need to configure them (you’ll need to have set the site timezone, if nothing else), and then move on to the next step.
Creating the node type
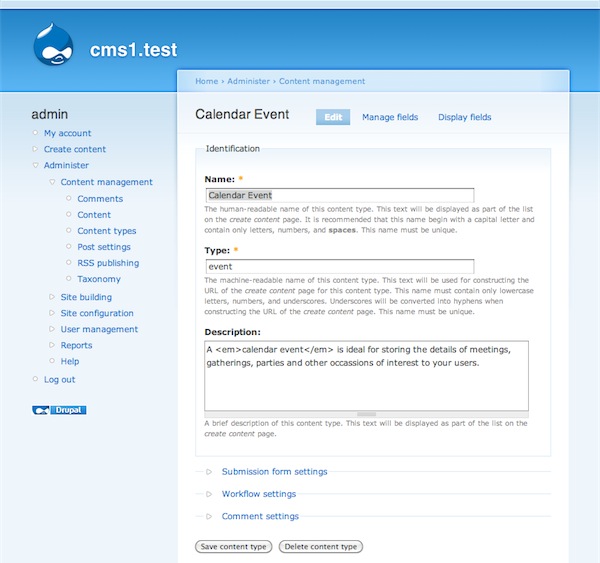
Before you can display events on a calendar, you’ll need somewhere to store them so the first step is creating a new content type.

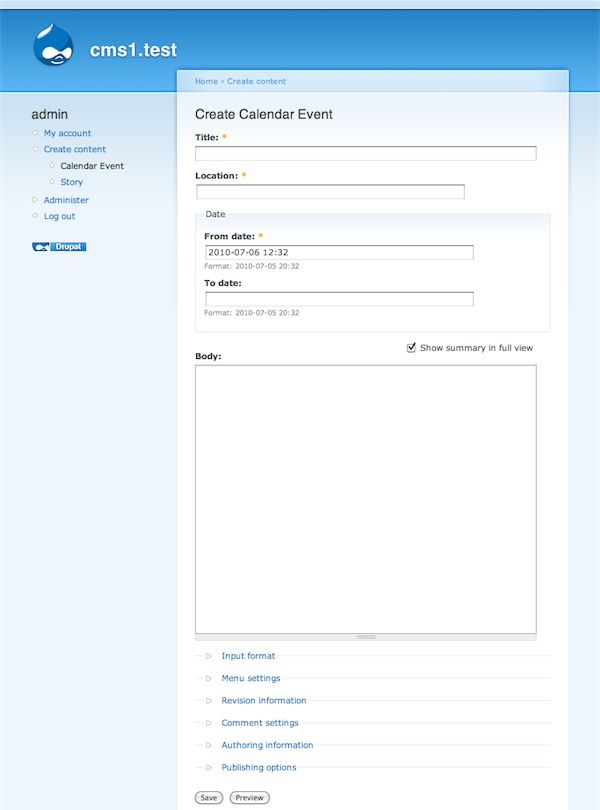
Next you’ll need to add a few fields to it. You can store the event name and
description in the title and body fields, but you’ll need to add a new
text field for the location and a new date field for the date. Make sure that:
- The date field is required (you can’t have an event with no date).
- The “to date” is optional.
- At least year, month and day are selected under granularity.
When you’re done you should have something like the following:

Now that you’ve got a Calendar Event node type, create a few dummy nodes so that there’s something to display on the calendar. Four or five should do it, but make sure that a few are this month and one or two in past or future months, or your calendar will be a bit empty!

Creating the view
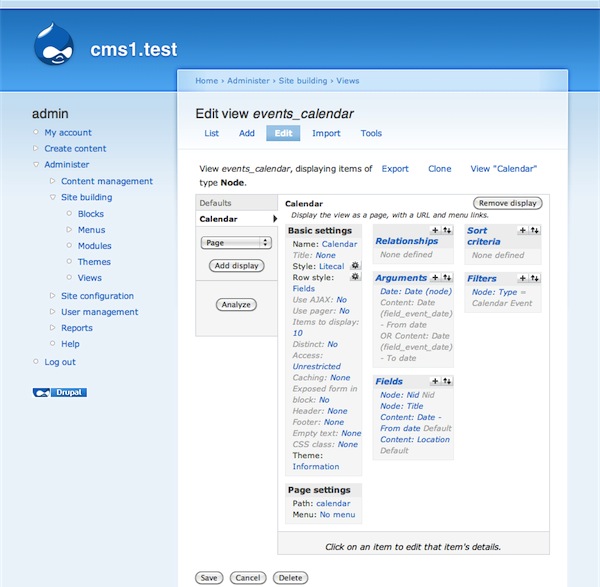
Now you need to create a view to display the calendar events in a calendar. Create a new view for nodes and add the following:
A filter
Node: Type = Calendar Event.A
Date: Date (node)argument (select the Current date as default argument, Month granularity, both From and To dates, and OR method).A
Content: Date - From datefield from your content type, aContent: Locationfield, and aNode: Titlefield.
Your view should look something like this:

Now add a new Page display to the view, set its Name to Calendar, the
Path to calendar, and override the Style and set it to Litecal (leave
the style options as the default values).

Save the view, then select the correct display under Live Preview and you should see the dummy nodes you created earlier on a calendar of the current month. If not, then you’ve missed a step above (perhaps the default value or granularity for the argument?).

You should also be able to visit /calendar and see the same calendar as a
page:

Conclusion
You’ve seen how easy it is to get started with the litecal module. In the
next post, I’m going to introduce a few more sophisticated ways you can use
litecal to build more complete user interface.